はてブロ始めて
そろそろ「はてな」さんでブログを始めて1年になるかと思う。
なんか難しく感じてたし、スマホのみで書くので
「なんとかなるか?」って率直な気持ちをタイトルにしてます。
とりあえず、なんとかなってるので
(;゚∀゚)…
ここで
今の僕の「はてなブログ」の書くスタイルを紹介します。
とは言え、先人達が各ブログにてレクチャーしてくれてるので
それを、なぞってるだけなのですが
(´∀`; )
「はてなブログ、書き方」で検索すると
もっと詳しく載せてる先達たちが居ります。
ありがとうございます(੭ु ›ω‹ )੭ु⁾⁾♡

では、説明を…
僕は「はてな記法」で「HTML」使用してます。
いろいろ試しましたが、シンプルが一番って形に落ち着きました。
書きやすくする為にテンプレートとして用意してます。
そこに書き込んで、コピーして、閉じて、新規の記事(右下の紙にペンのマークをタップ)
にペーストして、手直しして、投稿してます。
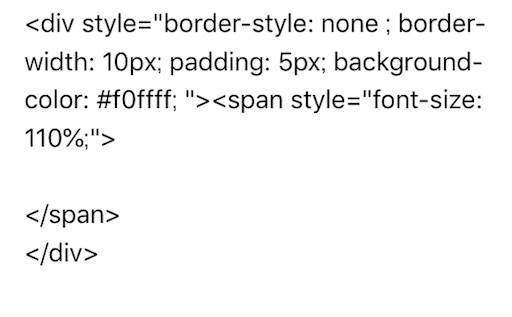
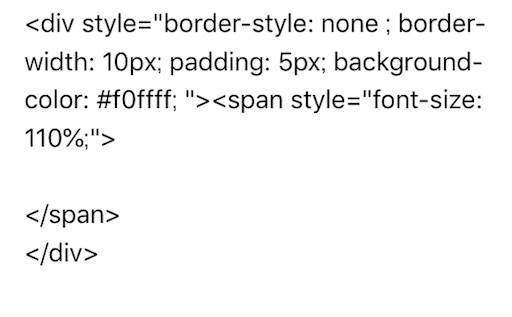
テンプレートはコレです↓

馴染みの無い文字数字が並んでますが
簡単に言うとコマンドです
☆<こうやって>
□<こうする>
□<ここまで>
☆<ここで終わり>
って感じの事が書かれてます。
(☆□は関係するコマンド)
↓こちらをコピーして
☀︎div style="border-style: none ; border-width: 10px; padding: 5px; background-color: #f0ffff; "☁︎
☀︎span style="font-size: 110%;"☁︎
☀︎/span☁︎
☀︎/div☁︎
☀︎を<に、☁︎を>に変えて使用して下さって結構です。
なんか難しく感じてたし、スマホのみで書くので
「なんとかなるか?」って率直な気持ちをタイトルにしてます。
とりあえず、なんとかなってるので
(;゚∀゚)…
ここで
今の僕の「はてなブログ」の書くスタイルを紹介します。
とは言え、先人達が各ブログにてレクチャーしてくれてるので
それを、なぞってるだけなのですが
(´∀`; )
「はてなブログ、書き方」で検索すると
もっと詳しく載せてる先達たちが居ります。
ありがとうございます(੭ु ›ω‹ )੭ु⁾⁾♡

では、説明を…
僕は「はてな記法」で「HTML」使用してます。
いろいろ試しましたが、シンプルが一番って形に落ち着きました。
書きやすくする為にテンプレートとして用意してます。
そこに書き込んで、コピーして、閉じて、新規の記事(右下の紙にペンのマークをタップ)
にペーストして、手直しして、投稿してます。
テンプレートはコレです↓

馴染みの無い文字数字が並んでますが
簡単に言うとコマンドです
☆<こうやって>
□<こうする>
□<ここまで>
☆<ここで終わり>
って感じの事が書かれてます。
(☆□は関係するコマンド)
↓こちらをコピーして
☀︎div style="border-style: none ; border-width: 10px; padding: 5px; background-color: #f0ffff; "☁︎
☀︎span style="font-size: 110%;"☁︎
☀︎/span☁︎
☀︎/div☁︎
☀︎を<に、☁︎を>に変えて使用して下さって結構です。
簡単な説明書きます。
まずはこちらを見て下さい↓

○キーボードの上「・・・」の
左のカメラマークは画像入れる時に使います。
右のキーボードマークは、キーボードを下げ
プレビュー、下書き更新
右上には「公開」が出ます。
書き直したい、修正したい時は、文章画面をタップで戻ります。
○黄色の線のトコの「#f0ffff」は記事背景の色です。
HTML カラーコードってやつらしい
「HTML カラーコード」で検索すると出てきます。自分で色を調整すると、コードが出てくる親切設計なトコもあります。
○赤い線の「110%」は文字の大きさです。120%でも200%でも好きな大きさにして下さい(^。^)
○水色のトコは空欄ですが、半角…スマホで言うところの「空白」を入れてます。
何もないとコマンドが取り消される感じになるようです。
○黒丸で囲んでる「・・・」のトコを左にスワイプすると
↓こんな感じのが出て来ます

左端の「#」のヤツは、文書の最初に* が付きます。
この * の後の文字は、大きく太めの文字になります
こんな感じ
改行で終わり
その後の文字は今までの文字の大きさに戻ります。
その他は…使って無いです(^^;)
もう一回スワイプで
↓

こちらも使って無いです。
YouTubeなどをUpする時は、共有アドレスをコピペして、後に「:embed」と打ってます。
この「:embed」ではめ込み画像になります。
次は実際に書いた文の画像と、公開画面を載せます。
a÷)